Gui Tutorial
2. Adding a button
Lets add a button
local button = myGui.newRectangle( 5, 5, 20, 12 ) --x,y,width,height
If you open the gui now you will see a black rectangle. Exciting, but it’s not a button so lets make it more button like.
The colors here are defined using the hex values, however if you like you can set them using
If using either table form, values are
{r,g,b} or {r,g,b,a} as well.If using either table form, values are
0 to 1The
x,y,width, and height args use Minecraft's scaled pixels, these are larger than the actual pixels on your monitor.Changing the background
rect.setColor( 0xFFFFFFFF ) --opaque white, 0x FF FF FF FF
Making it change color when you hover it
button.setHoverTint( 0x440044FF ) --transparent blue 0x 44 00 44 FF
Opened again
 Looking much better, but it still doesn’t do anything yet.
Looking much better, but it still doesn’t do anything yet.
Our fancy rectangle fails to meet our aspirations.
Making it do something
To really make it a button, it has to do something when it’s clicked, so lets do that.
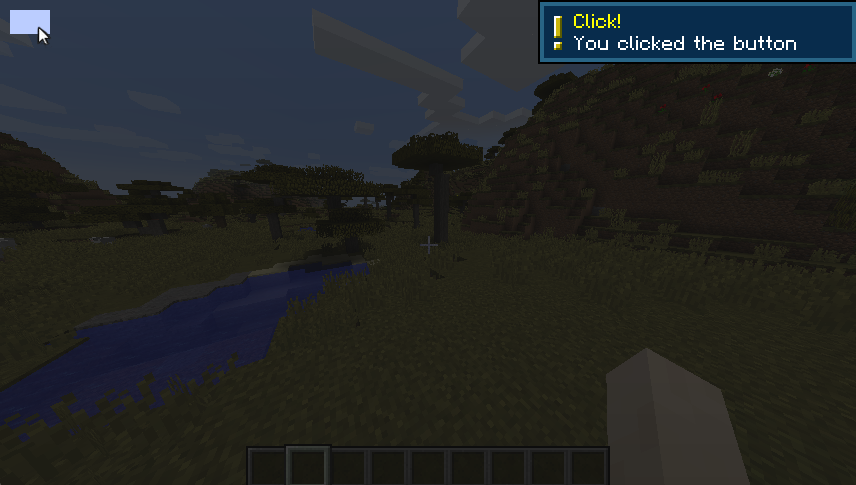
button.setOnMouseClick(function()
toast("Click!", "You clicked the button")
end)